Happy Shoes es una propuesta de rediseño de un ecommerce para hacer la web original más intuitiva, dinámica y fácil de utilizar

Los problemas se han detectado en primera instancia utilizando el análisis heurístico de Nielsen
Las acciones que lleva a cabo el usuario deben ser predecibles, al hacer click en la fotografía nos lleva al apartado Outlet, lo cual no podemos predecir. Para evitarlo basta con etiquetar los contenidos. Se puede concretar con un icono la acción que se llevará a cabo (en este caso la flecha a la derecha).
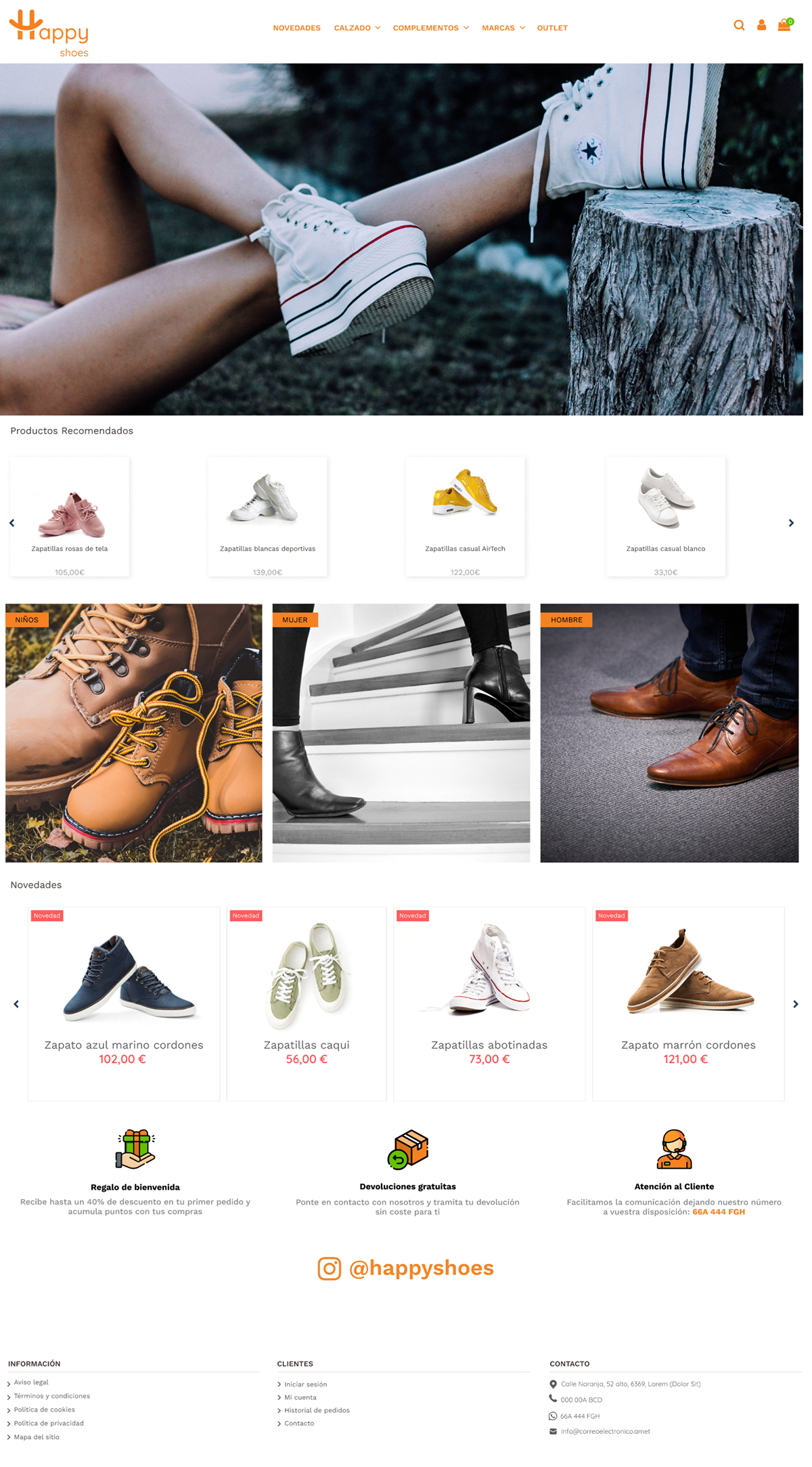
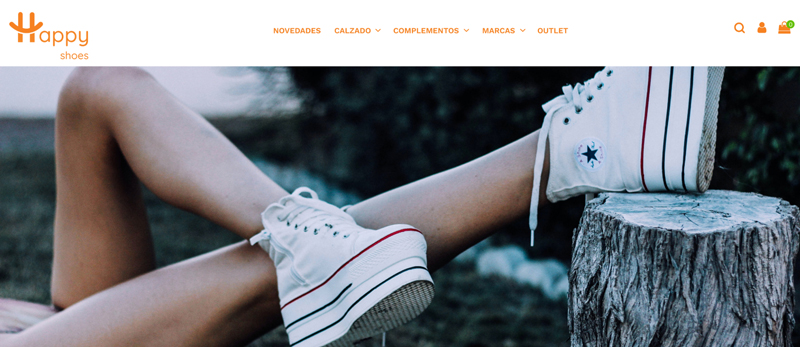
 Original
Original
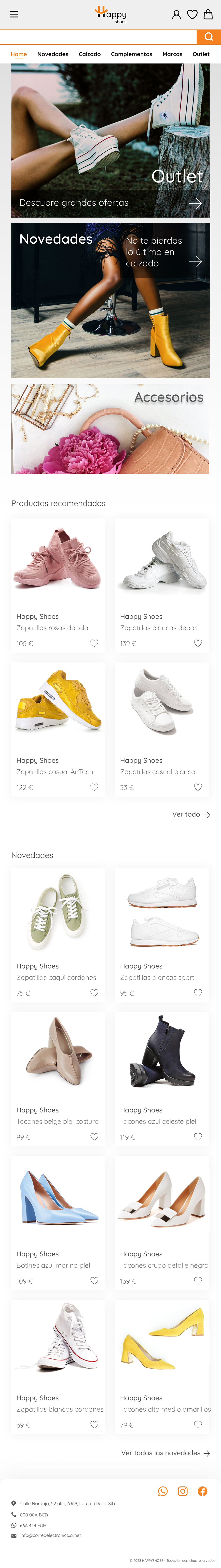
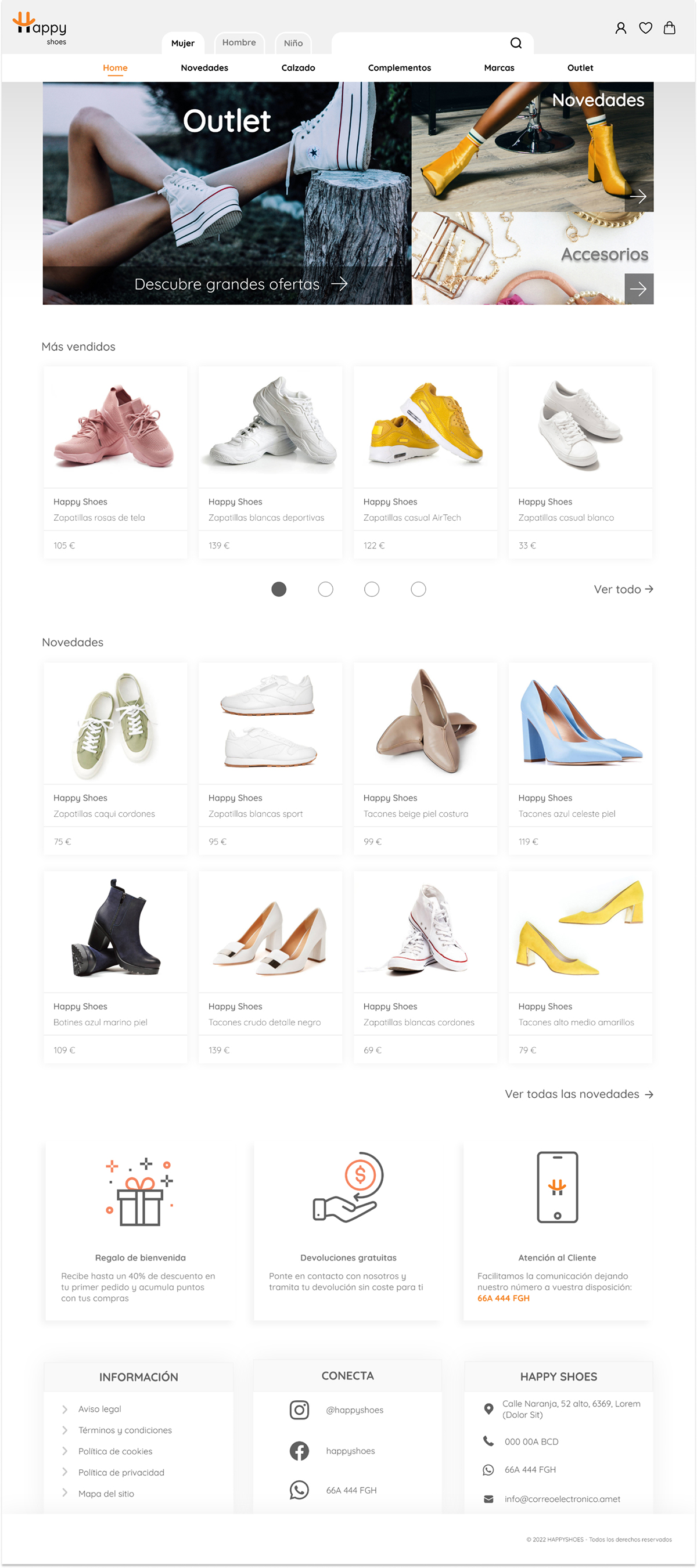
 Propuesta
Propuesta
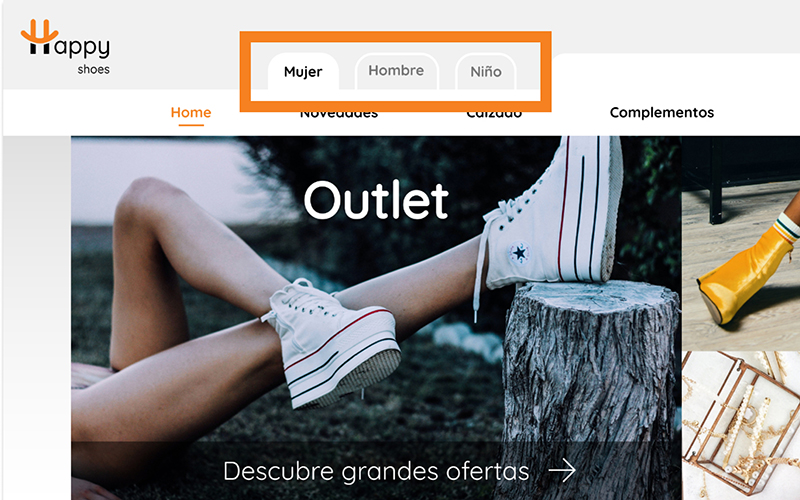
Al entrar a una zapatería esperamos dirigirnos en primer lugar a la sección de calzado que nos interesa, la experiencia contraria equivaldría en este caso a buscar zapatos de mujer entre los de hombre y niño.
Para evitar frustrar al usuario y optimizar su tiempo de búsqueda añadiremos un menú superior que filtre el calzado según género.
 Original
Original
 Propuesta
Propuesta
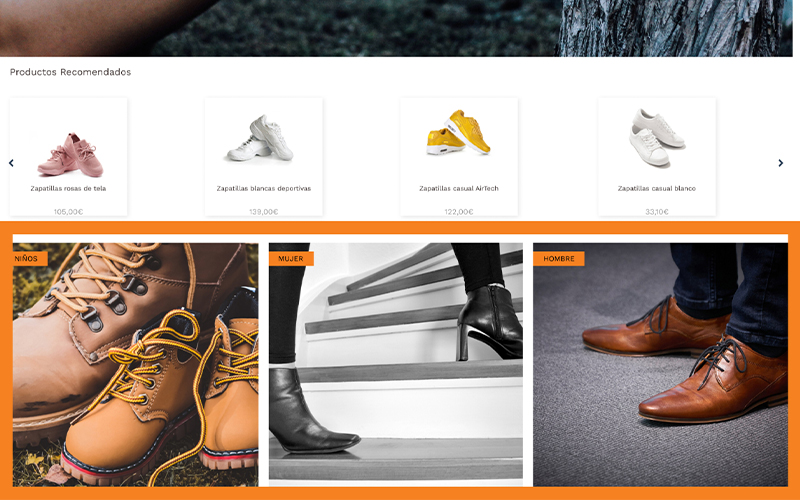
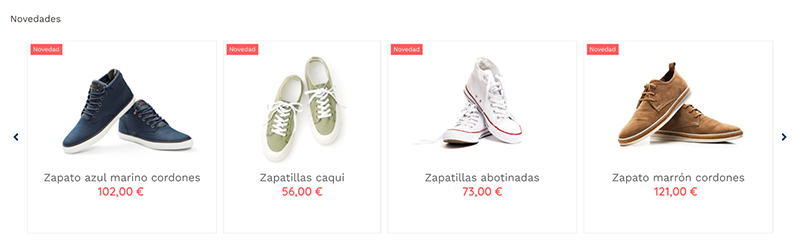
En el diseño original se utiliza el rojo para resaltar las novedades. Al ser un color que asociamos con la urgencia o el peligro de acuerdo también con los estándares web, lo reservaremos para mensajes de error o descuentos.
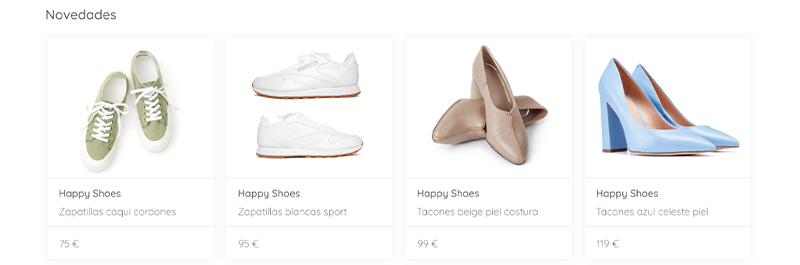
Para mostrar que pertenece a una clase común solo es necesario agrupar los contenidos y el usuario comprenderá la relación entre estos por su proximidad, al igual que en una tienda esperamos ver las novedades en un mismo estante sin necesidad de que estén etiquetadas por separado.
 Original
Original
 Propuesta
Propuesta
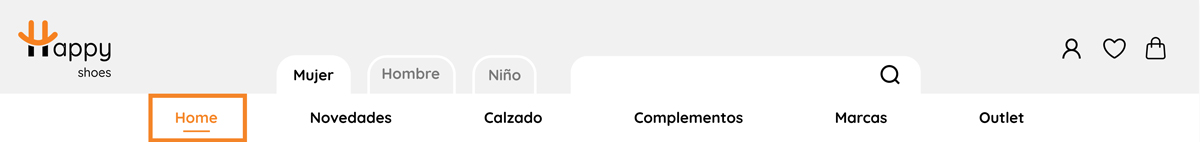
Es importante que el usuario pueda deshacer sus acciones y volver al estado inicial en todo momento. A pesar de que es una convención que el logo de la web te diriga a la home, también debemos mostrar esta ruta de manera explícita. El diseño original permite volver a la página de inicio a través de su logo y los breadcrumbs solo se muestran si hacemos click en un artículo dentro de algún apartado del menú
Como solución podemos añadir la home al menú siempre que esté claramente señalado que es un botón ya seleccionado, o añadir breadcrumbs cada vez que salgamos de la home.
 Original
Original
 Propuesta
Propuesta

El abuso de naranja nos deja sin colores que utilizar para crear CTA o señalar interacciones.
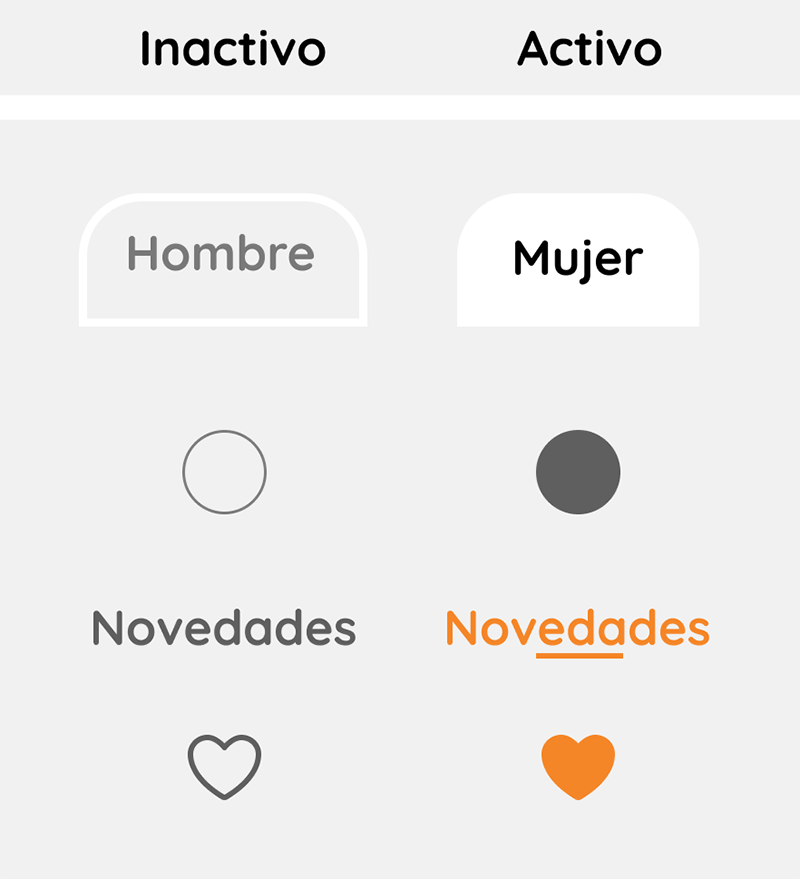
Los botones activos deben tener colores más vivos y los inactivos más tenues, para facilitar la localización del usuario en la web y evitar acciones erróneas en la navegación. Reservaremos el naranja para ciertos elementos activos y CTA.
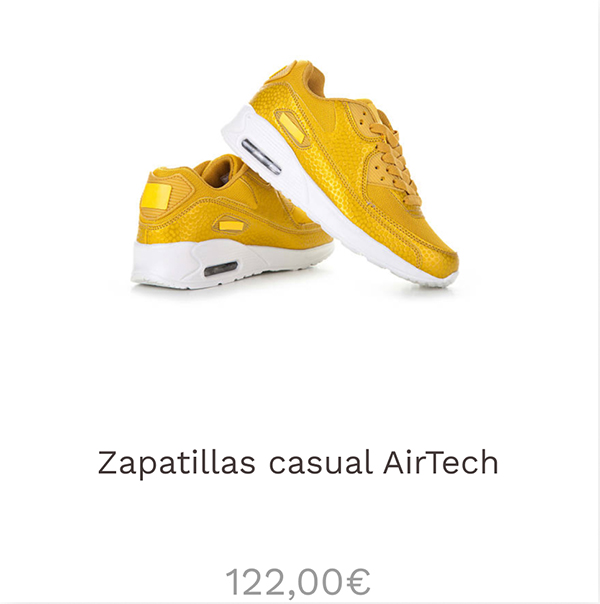
Las tarjetas de producto deben ser similares, si queremos resaltar algún aspecto del mismo podremos hacerlo sin recurrir a modificaciones de tamaño si en nuestro modelo original respetamos el espacio en blanco.





Con esta construcción de tarjeta ampliamos el tamaño de la foto de producto, que es la información más relevante para el usuario. Además modificando la posición del precio y los decimales conseguimos que se perciba como más asequible:
Si optamos por una imagen alegre y cordial, lo cual corresponde con el color naranja de la marca, aprovecharemos para utilizar una tipografía sans serif redonda.

Ya que la página utiliza blancos y naranjas, a los cuales se han añadido tonos de gris para diferenciar secciones, aplicaremos esta misma estética a los iconos para evitar ensuciar la web.
 Original
Original